
JavaScript는 기본적으로 부동소수점(IEEE 754) 방식으로 숫자를 처리합니다. 이 방식은 대부분의 경우 적합하지만, 큰 숫자나 소수점이 많은 숫자를 다루는 상황에서는 오차가 발생할 수 있습니다. 특히 금융, 과학 계산, 통계 분석에서는 정밀도가 중요한데, 이를 해결하기 위해 다양한 JavaScript 라이브러리들이 존재합니다.
이번 글에서는 정밀 연산을 지원하는 네 가지 주요 라이브러리인 big.js, bignumber.js, decimal.js, math.js를 비교하고, 어떤 상황에서 어떤 라이브러리가 적합한지 알아보겠습니다.
1. big.js
big.js는 단순하지만 매우 경량인 라이브러리로, 정밀한 소수점 연산이 필요한 상황에서 부동소수점 문제를 해결하는 데 유용합니다. 속도가 빠르고, 기본적인 덧셈, 뺄셈, 곱셈, 나눗셈 연산에 적합합니다.
주요 특징:
- 작은 크기(약 8KB): 매우 가볍고 빠름.
- 고정 소수점 방식으로 소수점 오차를 없애는 데 중점.
- 최대 1e+308에서 최소 1e-308까지 숫자 처리 가능.
장점:
- 경량 라이브러리로 빠른 성능.
- 정확한 소수점 연산이 필요한 금융 애플리케이션에 적합.
단점:
- 고급 수학 연산(제곱, 로그, 삼각 함수 등)을 제공하지 않음.
예시:
const Big = require('big.js');
const a = new Big(0.1);
const b = new Big(0.2);
const sum = a.plus(b); // 결과: 0.3
console.log(sum.toString()); // "0.3"2. bignumber.js
bignumber.js는 big.js와 유사하지만 더 다양한 기능과 확장성을 제공합니다. 큰 숫자나 소수점 이하 매우 작은 값까지 처리할 수 있으며, 다양한 수학 연산을 지원합니다.
주요 특징:
- 정밀도 설정: 사용자가 원하는 정밀도를 지정 가능.
- 부동소수점 연산 오류 방지.
- 고급 수학 연산 지원(제곱, 로그 등).
장점:
- 다양한 수학 연산을 수행할 수 있어 복잡한 계산에도 적합.
- big.js보다 다양한 기능을 제공하면서도 비교적 가벼움(약 30KB).
단점:
- 큰 수학 연산을 자주 사용하지 않는 경우 오버킬이 될 수 있음.
예시:
const BigNumber = require('bignumber.js');
const a = new BigNumber(0.1);
const b = new BigNumber(0.2);
const sum = a.plus(b); // 결과: 0.3
console.log(sum.toString()); // "0.3"3. decimal.js
decimal.js는 고정 소수점 연산과 부동소수점 연산 모두를 정확하게 처리하는 라이브러리입니다. 다양한 수학 연산 기능을 제공하며, 금융, 과학, 통계 분야에서 널리 사용됩니다.
주요 특징:
- 임의의 정밀도를 지원하여 사용자 정의 소수점 계산이 가능.
- 다양한 고급 수학 연산 지원(삼각 함수, 제곱근 등).
- 매우 높은 정밀도의 계산을 수행.
장점:
- 금융 및 과학 분야에서 매우 유용한 고정 소수점 및 고급 수학 연산 지원.
- 더 많은 수학 함수와 기능을 제공.
단점:
- 비교적 큰 라이브러리 크기(약 70KB).
- 더 많은 기능을 제공하므로 사용이 다소 복잡할 수 있음.
예시:
const Decimal = require('decimal.js');
const a = new Decimal(0.1);
const b = new Decimal(0.2);
const sum = a.plus(b); // 결과: 0.3
console.log(sum.toString()); // "0.3"4. math.js
math.js는 매우 강력하고 포괄적인 수학 라이브러리입니다. 숫자뿐만 아니라, 벡터, 행렬, 복소수, 단위 변환 등의 복잡한 수학적 연산을 처리할 수 있으며, 대규모의 수학 작업을 필요로 하는 프로젝트에 적합합니다.
주요 특징:
- 다양한 데이터 타입 지원: 숫자, 복소수, 행렬, 단위 변환 등.
- 수학 표현식 평가 기능: 수식을 문자열로 받아 처리 가능.
- 복잡한 수학 연산이 가능한 다기능 라이브러리.
장점:
- 매우 다양한 수학 연산 기능 제공(삼각 함수, 미적분, 행렬 연산 등).
- 수학적 표현식을 텍스트로 입력하고 평가할 수 있음.
단점:
- 상대적으로 무겁고(약 500KB) 복잡한 구조.
- 단순한 숫자 연산만 필요한 경우에는 불필요한 오버헤드가 발생할 수 있음.
예시:
const math = require('mathjs');
const a = math.bignumber(0.1);
const b = math.bignumber(0.2);
const sum = math.add(a, b); // 결과: 0.3
console.log(sum.toString()); // "0.3"라이브러리 비교 요약
| 라이브러리 | 주요 목적 | 주요 기능 | 패키지 크기 | 속도 |
|---|---|---|---|---|
| big.js | 기본적인 정밀 소수점 연산 | 덧셈, 뺄셈, 곱셈, 나눗셈 | 매우 작음 (~8KB) | 매우 빠름 |
| bignumber.js | 정밀한 큰 숫자 및 소수점 계산 | 고급 수학 연산 지원 | 작음 (~30KB) | 빠름 |
| decimal.js | 정밀도 높은 소수점 및 수학 계산 | 다양한 고급 수학 함수 | 중간 (~70KB) | 보통 |
| math.js | 복잡한 수학적 계산 | 행렬, 복소수, 미적분 연산 | 큼 (~500KB) | 느림 |
결론
- 간단한 소수점 연산만 필요하다면, big.js가 최선의 선택입니다. 매우 가볍고 빠르기 때문입니다.
- 정밀한 숫자 연산과 다양한 수학 연산이 필요하다면, bignumber.js가 적합합니다.
- 정밀도가 높은 소수점 계산과 고급 수학 연산이 필요한 금융, 과학 분야에서는 decimal.js가 추천됩니다.
- 복잡한 수학적 계산(행렬, 벡터, 복소수 등)을 다뤄야 하는 프로젝트에서는 math.js가 강력한 도구가 될 수 있습니다.
각 라이브러리는 서로 다른 목적과 요구 사항에 맞춰 최적화되어 있으므로, 프로젝트에 가장 적합한 라이브러리를 선택하는 것이 중요합니다!
참고
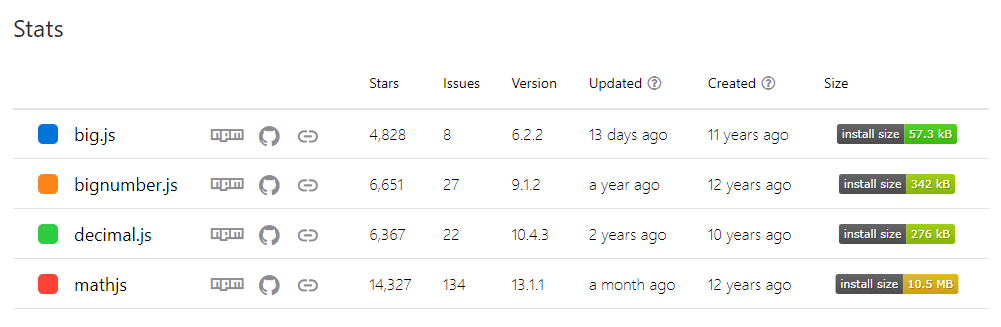
최근 1년간의 통계를 비교하면 big.js 가 가장 많은 다운로드를 기록했고, decimal.js 가 그 다음입니다. mathjs 는 크고, 무거운 영향인지 사용률이 매우 떨어지는 것을 확인할 수 있습니다. 4개 라이프러리 모두 출시된지 10년이상된 성숙한 라이르러리라 판단됩니다.


big.js vs bignumber.js vs decimal.js vs mathjs | npm trends
'WEB - PHP, JQuery, Bootstrap' 카테고리의 다른 글
| .NET MVC5에서 OneDrive API(Microsoft Graph)로 파일 업로드 (8) | 2025.08.13 |
|---|---|
| 가독성 높은 JavaScript Array 순회 방법 TOP 4 (2) | 2024.11.11 |
| JavaScript에서 부동소수점 연산 오류 해결 방법 (decimal.js) (2) | 2024.09.23 |
| .NET Core에서 MemoryCache를 활용한 Backend 캐시 구현 가이드 (2) | 2024.09.13 |
| A4 용지 출력에 맞춘 CSS 설정 (76) | 2024.07.26 |